前端面试一般会问什么问题?
我是一个应届生菜鸟,马上面临校招了,想请问一下经历过秋招的前辈,前端面试一般企业都会问什么问题呢?要做什么准备比较好?谢谢啦~
我面试过一些人,一般会根据简历来问问题,如果是个初级前端,那么就问些基础性的问题,例如CSS中的选择器、 HTML和XHTML的区别、JavaScript中的类型转换等,都是些简单的问题,平时稍微注意一下就能轻松答出,我很少问一些抽象的概念,例如闭包,知道怎么用就行了,不会强求面试者对这个概念进行总结。
还有就是会问些当前公司所用到的技术栈里的问题,例如有没有用过自动化构建、React或VUE有没有实际使用过,都是一些操作性的问题,不会问太深的,例如React的原理啥的。
除了问问题之外,剩下的就是眼缘了,如果双方对上眼了,至少技术那块能谈的拢,剩下的薪资就不属于我的所能把控的了。
无论是实际开发中,亦或者是求职面试中,css 垂直居中往往都是一个绕不开的话题。其中不乏有许多面试者在多次双重尝受打击之后,而没有一个很好的反击点。刚好结合自己以前受的委屈和痛苦,来给大家一个锤爆面试官大佬们的机会。
分享一个热门的前端面试题,CSS 垂直居中的正确打开方式!
其实垂直居中主要分为了两种类型:居中元素宽高已知 和 居中元素宽高未知,那么我们就结合这两种类型来一一做举例。

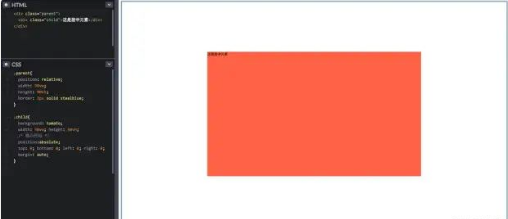
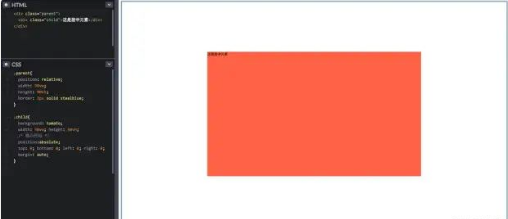
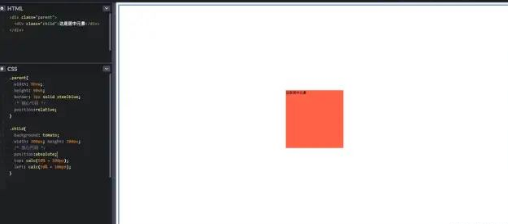
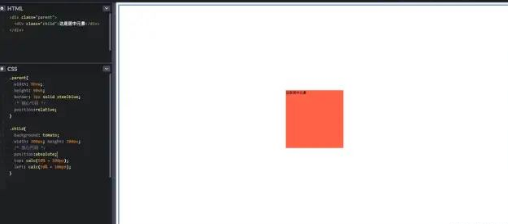
 顾名思义,就是利用当前元素的 position: absolute; 和 margin: auto;
顾名思义,就是利用当前元素的 position: absolute; 和 margin: auto;
注意使用此方法:父元素与当前元素的高度要设置;
通过将各个方向的距离都设置为 0,此时将 margin 设置为 auto,就可以实现垂直居中显示了;
具体代码如下:
具体效果如下:

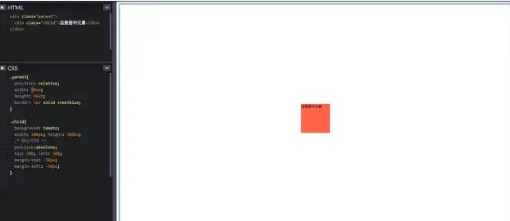
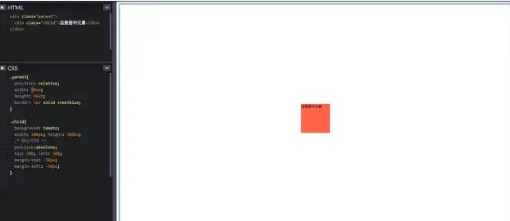
 利用绝对定位百分比 50% 来实现,因为当前元素的百分比是基于相对定位(也就是父元素)来定位的;
利用绝对定位百分比 50% 来实现,因为当前元素的百分比是基于相对定位(也就是父元素)来定位的;
然后再用负的 margin-top 和 margin-left 来进行简单的位移即可,因为现在的负 margin 是基于自身的高度和宽度来进行位移的。
具体代码如下:
具体效果如下:

 使用 CSS3 的一个计算函数来进行计算即可;方法与上面类似
使用 CSS3 的一个计算函数来进行计算即可;方法与上面类似
具体代码如下:
具体效果如下:

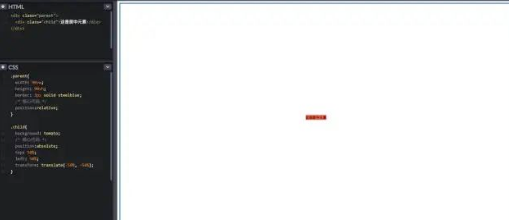
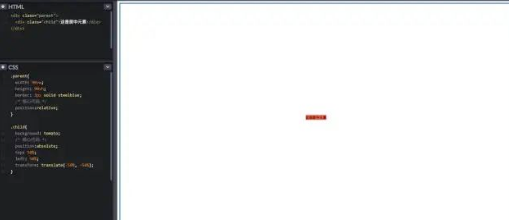
 利用 CSS3 的新特性 transform;因为 transform 的 translate 属性值如果是一个百分比,那么这个百分比将是基于自身的宽高计算出来的。
利用 CSS3 的新特性 transform;因为 transform 的 translate 属性值如果是一个百分比,那么这个百分比将是基于自身的宽高计算出来的。
具体代码如下:
具体效果如下:

 把当前元素设置为行内元素,然后通过设置父元素的 text-align: center; 实现水平居中;
把当前元素设置为行内元素,然后通过设置父元素的 text-align: center; 实现水平居中;
同时通过设置当前元素的 vertical-align: middle; 来实现垂直居中;
最后设置当前元素的 line-height: initial; 来继承父元素的line-height。
具体代码如下:
具体效果如下:

 通过最经典的 table 元素来进行水平垂直居中,不过代码看起来会很冗余,不推荐使用;
通过最经典的 table 元素来进行水平垂直居中,不过代码看起来会很冗余,不推荐使用;
具体代码如下:
具体效果如下:

 如果一定要使用 table 的特性,但是不想写 table 元素的话,那么css-table 就很适合你;
如果一定要使用 table 的特性,但是不想写 table 元素的话,那么css-table 就很适合你;
具体代码如下:
具体效果如下:

 要说现在较为流行和使用较多的布局方案,那么非 flex 莫属了,那么举例两个最常见的使用方式 ~
要说现在较为流行和使用较多的布局方案,那么非 flex 莫属了,那么举例两个最常见的使用方式 ~
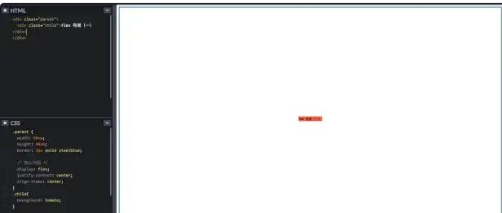
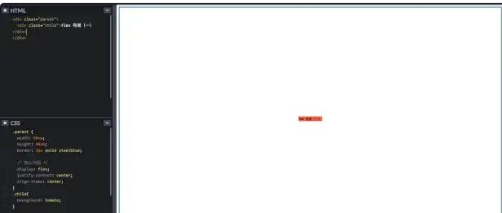
直接在 flex-container 上通过几行代码即可很优雅的实现
具体代码如下:
justify-content 表示:设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式;
align-items 表示:定义 flex 子项在 flex 容器的当前行的侧轴(纵轴)方向上的对齐方式。
具体效果如下:

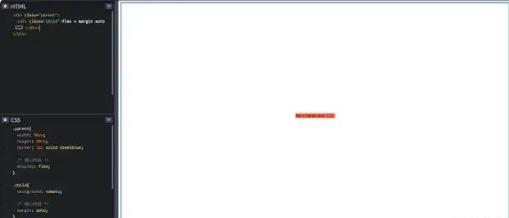
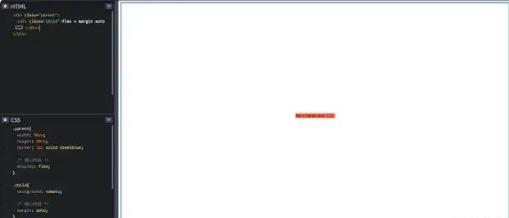
 在 flex-item 上更加优雅的实现
在 flex-item 上更加优雅的实现
具体代码如下:
具体效果如下:

 flex 的两种方法使用取舍,任凭您意
flex 的两种方法使用取舍,任凭您意
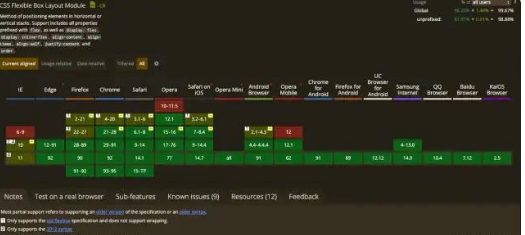
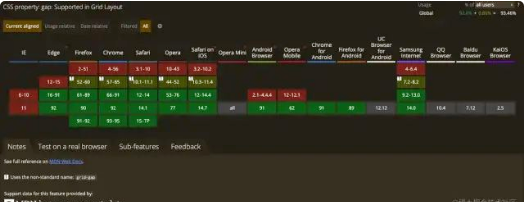
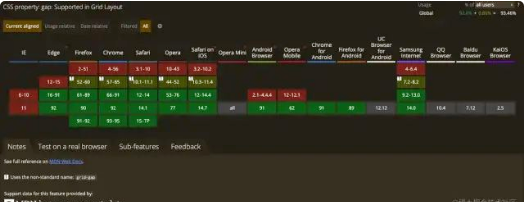
附赠 flex 兼容性图片一张

 grid 布局相信大家在实际项目中用的较少,主要是该布局实在是太超前,导致了兼容性不是那么理想,但是不可否认的是 grid 的能力在 css 布局中绝对是一个质的飞跃。
grid 布局相信大家在实际项目中用的较少,主要是该布局实在是太超前,导致了兼容性不是那么理想,但是不可否认的是 grid 的能力在 css 布局中绝对是一个质的飞跃。
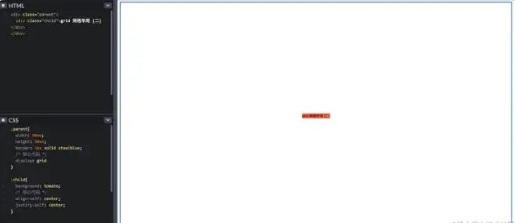
CSS Grid 包含与 Flexbox 几乎相同的对齐选项,因此我们可以在 grid-container 上优雅的实现
具体代码如下:
具体效果如下:

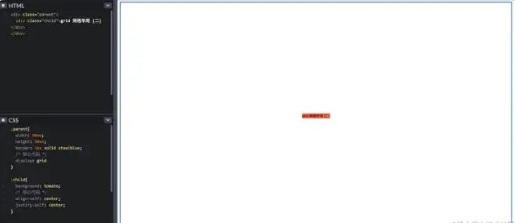
 同样我们可以像 Flexbox 一样,在 grid-item 上优雅的实现
同样我们可以像 Flexbox 一样,在 grid-item 上优雅的实现
具体代码如下:
具体效果如下:

 flex 的两种方法使用取舍,任凭您高兴
flex 的两种方法使用取舍,任凭您高兴
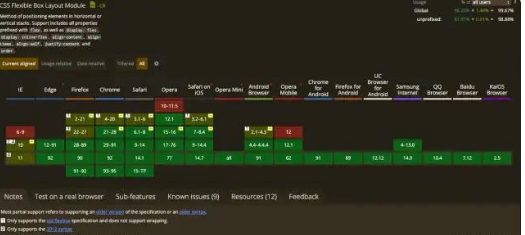
附赠 grid 兼容性图片一张

 在学习了上面的 11 种垂直居中布局方法后,我们简单概括一下
在学习了上面的 11 种垂直居中布局方法后,我们简单概括一下
如果你的项目在 PC 端有兼容性要求并且宽高固定,推荐使用 absolute + 负 margin 方法实现;如果你的项目在 PC 端有兼容性要求并且宽高不固定,推荐使用 css-table 方式实现;如果你的项目在 PC 端无兼容性要求 ,推荐使用 flex 实现居中,当然不考虑 IE 的话,grid 也是个不错的选择;如果你的项目在移动端使用 ,那么推荐你使用 flex ,grid 也可作为备选。其实以上的是一种垂直居中方法,只是比较常见的,其实还有一些比较冷门的方式方法,例如 伪类元素、grid-container 的 grid-template-rows等,大家下去可以自行尝试一下 ~
最后分享一些前端入门视频,让初学者一步步的掌握前端开发的各项相关技能,最终达到企业对初级前端开发工程师,中级前端开发工程师等职位的要求!
零基础前端入门到精通觉得有用的话,就关注+点赞+收藏吧!
============= 3.30日更=================
看了一下才100赞同 942收藏,大家别光收藏呀
看在搜集不易的份上,点个赞支持一下子吧,感谢~~
=================3.30日更=================
【建议收藏】4500字前端面试题及答案汇总,前端八股文关于前端Vue框架的面试题,面试官可能会问到哪些?【一定要收藏】32000字的前端面试题总结!!!(建议收藏)Vue面试热点问题web前端简历个人技能该怎么写?前端简历中项目描述怎么写能够更加的优雅?一个优秀的前端工程师简历应该是怎样的?前端简历怎么写?前端尽力模板,4个动作帮你搞定心仪Offer面试前端工程师简历应该怎么写才容易通过?自学 web 前端人怎么找工作?自学前端简历怎么写啊?答案:h1 代表大标题,一个网页中只能有一个大标题,不能拥有多个带标题(就跟一篇文章一样,一篇文章都是一个大标题,不会有多个大标题)
答案:标准盒模型 border, padding, content(内容), margin
答案:
给父元素div定义height在元素结尾处加空div标签clear:both父元素div定义伪类:after :before和zoom父元素div定义overflow:hidden如果你发现前几道道题回答都有些吃力,那说明你需要抓紧学习了。
作为前端开发者,阅读优秀书籍和文献是我们不断学习和成长的关键。
阅读是最有效的个人成长方式之一,它可以帮助我们深入了解前端开发的各种技术和概念,并在工作中不断迭代、改进和创新。因此,建议前端开发者注重阅读,并挑选一些有深度、有价值的书籍不断提升自己的技术水平和能力。
以下这份包含103本前端经典书籍的书单(其中32本是豆瓣评分8分+),是我花费一个月时间整理的:







 书单我已经帮大家打包好了,点击下方链接直接获取:
书单我已经帮大家打包好了,点击下方链接直接获取:
2023年前端全套学习资料(视频+配套资料+源码)
免费领取103本前端开发电子书(含代码)
答案:
用正确的标签做正确的事情!语义化就是让页面的内容结构化,便于对浏览器、搜索引擎解析;在没有样式情况下也以一种文档格式显示,并且是容易阅读的;有利于 优化;使阅读源代码的人对网站更容易将网站分块儿,便于阅读维护理解;答案:
用于替换当前元素,href用于在当前文档和引用资源之间确立联系。是的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求资源时会将其指向的资源下载并应用到文档内,例如脚本,图片和等元素 当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等元素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将js脚本放在底部而不是头部是的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,如果我们在文档中添加那么浏览器会识别该文档为文件,就会并行下载资源并且不会停止对当前文档的处理。这也是为什么建议使用方式来加载,而不是使用方式新增选择器 弹性盒模型 媒体查询 圆角 渐变 阴影 转换旋转 倾斜 位移 缩放 平滑过渡 动画 答案:
答案:
概念:将多个小图片拼接到一个图片中。通过和元素尺寸调节需要显示的背景图案。优点:减少请求数,极大地提高页面加载速度增加图片信息重复度,提高压缩比,减少图片大小更换风格方便,只需在一张或几张图片上修改颜色或样式即可实现答案:
为了保证各个浏览器显示一致(代码兼容性),我们需要做一些初始化样式操作。
答案:
什么是?
是基于 、、 的开源框架,它简洁、直观、强悍、灵活,使得 开发更加快捷,用于开发响应式布局、移动设备优先的 项目。为什么使用 ?
跨设备跨浏览器(,以上,,,...)响应式布局具有实用性强的组件答案:
转换成块状元素。 转换成行内元素。 设置元素不可见。 象行内元素一样显示,但其内容象块类型元素一样显示。……既然要刷题,那就免不了要用刷题网站,这里再给大家推荐一个刷前端面试题的网站:牛客网,上面有总结很全面的前端工程师面试题库,可以按照企业或者知识点去刷题,题目质量都很高,多刷刷对面试帮助很大。

 牛客网在线编程_编程学习|练习题_数据结构|系统设计题库答案:
牛客网在线编程_编程学习|练习题_数据结构|系统设计题库答案:
1、字体系列属性
font-family:字体系列
font-weight:字体的粗细
font-size:字体的大小
font-style:字体的风格
2、文本系列属性
text-align:文本水平对齐
line-height:行高
color:文本颜色
3、元素可见性:
visibility:控制元素显示隐藏
……
答案:
static(静态定位):默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。relative(相对定位):生成相对定位的元素,通过top,bottom,left,right的设置相对于其正常(原先本身)位置进行定位。可通过z-index进行层次分级。absolute(绝对定位):生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。可通过z-index进行层次分级。fixed(固定定位):生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。可通过z-index进行层次分级。答案:
需要使用@符号声明变量, 并使用冒号:来分配变量中的特定值。还必须在变量的值之后添加分号;
答案:
visibility: hidden;这个属性只是简单的隐藏某个元素,但是元素占用的空间任然存在。display: none;元素会变得不可见,并且不会再占用文档的空间。position: absolute;使元素脱离文档流,处于普通文档之上,给它设置一个很大的left负值定位,使元素定位在可见区域之外。opacity: 0;一个CSS3属性,设置0可以使一个元素完全透明,制作出和visibility一样的效果。答案:
行内元素:、、、、等
块级元素:、、、、、等
2023年前端全套学习资料(视频+配套资料+源码)免费领取103本前端开发电子书(含代码)答案:
使用浮动: 想让块元素并排显示在一行的时候,可以使用浮动,比如:网站中的导航元素并排显示、网站中的图片大盒子(div嵌套img)并排显示在一行等等。





 使用定位:不能使用浮动实现,进行不规则布局时,想让元素在固定在网页某个特定位置时,可以使用定位,比如:导航元素或者图片上的小图标图片定位、轮播图左侧的侧边栏
使用定位:不能使用浮动实现,进行不规则布局时,想让元素在固定在网页某个特定位置时,可以使用定位,比如:导航元素或者图片上的小图标图片定位、轮播图左侧的侧边栏
答案:
块级元素会独占一行,默认情况下,其宽度自动填满其父元素宽度。 行内元素不会独占一行,相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化。
块级元素可以设置width,height属性行内元素设置width,height属性无效,它的长度高度主要根据内容决定块级元素即使设置了宽度,仍然是独占一行块级元素可以设置margin和padding属性行内元素的margin和padding属性,水平方向的padding-left,padding-right,margin-left,margin- right都产生边距效果,但竖直方向的padding-top,padding-bottom,margin-top,margin-bottom却不会产生边距效果块级元素对应于display:block行内元素对应于display:inline答案:
alt 是图片加载失败时,显示在网页上的替代文字;title 是鼠标放上面时显示的文字。alt是img必要的属性,而title不是。答案:
需要在外侧添加空白,且空白处不需要背景(色)时,使用 需要在内测添加空白,且空白处需要背景(色)时,使用 Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为 Flex 布局。
优点:容易上手,根据flex规则很容易达到某个布局效果。
缺点:浏览器兼容性比较差,只能兼容到ie9及以上。
? Less 是CSS预处理器。less是一种特殊的语法,用于编译成CSS,Less 将CSS赋予了动态语言的特性,如变量,继承,运算等。
减少重复写代码,开发更快完全兼容 CSS 代码结构清晰,便于扩展(嵌套功能)可以方便地屏蔽浏览器私有语法差异(函数功能)位置属性(position, top, right, z-index, display, float等)大小(width, height, padding, margin)文字系列(font, line-height,等)颜色、背景(color、background, border等)其它(animation, transition等)作为一名前端开发者,我深知科技革命的推动离不开技术精英们的不断探索和努力。在我们的领域中,不断学习和掌握新知识也是我们不断进步的关键,而阅读是一个非常重要的途径,尤其是阅读关于前端开发的优秀书籍和文献,这些内容会成为我们成长路上的良师益友。
我个人认为,阅读是前端开发者中最具效益的个人成长方式之一。尽管书籍价格不高,但它们的内容和深度却可以帮助我们深入了解前端开发的各种技术和概念,这些知识也是我们在工作中不断迭代、改进和创新的基础。
因此,我强烈建议前端开发者在职业发展过程中注重阅读。如果你希望在前端开发领域获得更深入的发展,我建议你挑选一些有深度、有价值的书籍,并在实践中不断运用和总结,这将会帮助你不断提高自己的技术水平和能力。
以下这份包含103本前端经典书籍的书单(其中32本是豆瓣评分8分+),是我花费一个月时间整理的:







 书单我已经帮大家打包好了,点击下方链接直接获取:
书单我已经帮大家打包好了,点击下方链接直接获取:
2023年前端全套学习资料(视频+配套资料+源码)
免费领取103本前端开发电子书(含代码)
console.log(a) var a = 10;
答案:undefined,因为变量声明提升,会把a提升到console.log()上面,上面的a 的值是undefined,所以打印undefined
答案:10,因为有函数声明提升,函数声明优先于变量声明提升,所以提升之后functiona(){} 会在 var a 的前面去。所以打印10。
变量就是一个容器,可以存储不同类型的数据。
答案:? a() {},原因:
答案:
表示不存在这个值。 :是一个表示"无"的原始值或者说表示"缺少值",就是此处应该有一个值,但是还没有定义。当尝试读取时会返回 例如变量被声明了,但没有赋值时,就等于 表示一个对象被定义了,值为“空值” : 是一个对象(空对象, 没有任何属性和方法)例如作为函数的参数,表示该函数的参数不是对象;在验证时,一定要使用 ,因为 无法分别 和 
 答案:
答案:
在 JS 中,存在着 6 种原始值,分别是:
首先原始类型存储的都是值,是没有函数可以调用的,比如
虽然是可以使用的。但是其实在这种情况下,已经不是原始类型了,而是被强制转换成了类型也就是对象类型,所以可以调用函数。
对于来说,很多人会认为他是个对象类型,但其实这是错误的。虽然会输出,但是这只是 JS 存在的一个悠久 Bug。在 JS 的最初版本中使用的是 32 位系统,为了性能考虑使用低位存储变量的类型信息,开头代表是对象,然而表示为全零,所以将它错误的判断为。
答案:
事件代理(),又称之为事件委托。是 中常用绑定事件的常用技巧。顾名思义,“事件代理”即是把原本需要绑定的事件委托给父元素,让父元素担当事件监听的职务。事件代理的原理是DOM元素的事件冒泡。使用事件代理的好处是可以提高性能可以大量节省内存占用,减少事件注册,比如在上代理所有的事件就非常棒可以实现当新增子对象时无需再次对其绑定答案:
闭包就是能够读取其他函数内部变量的函数闭包是指有权访问另一个函数作用域中变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,通过另一个函数访问这个函数的局部变量,利用闭包可以突破作用链域闭包的特性:函数内再嵌套函数内部函数可以引用外层的参数和变量参数和变量不会被垃圾回收机制回收对闭包的理解
使用闭包主要是为了设计私有的方法和变量。闭包的优点是可以避免全局变量的污染,缺点是闭包会常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。在js中,函数即闭包,只有函数才会产生作用域的概念闭包 的最大用处有两个,一个是可以读取函数内部的变量,另一个就是让这些变量始终保持在内存中闭包的另一个用处,是封装对象的私有属性和私有方法好处:能够实现封装和缓存等;坏处:就是消耗内存、不正当使用会造成内存溢出的问题使用闭包的注意点
由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露解决方法是,在退出函数之前,将不使用的局部变量全部删除答案:
基本数据类型存储在栈上,引?类型存储在堆上
答案:
命令不存在变量提升,如果在前使用,会导致报错如果块区中存在和命令,就会形成封闭作用域不允许重复声明,因此,不能在函数内部重新声明参数答案:
在 JavaScript 中,当设置两个对象彼此相等时,它们会通过引用进行交互。
首先,变量 的值是一个对象。接下来,我们给 分配了一个和 对象相同的引用。
因此当我们改变其中一个对象时,其实是改变了所有的对象。
答案:
和 都是为了解决改变 的指向。作用都是相同的,只是传参的方式不同。除了第一个参数外, 可以接收一个参数列表, 只接受一个参数数组答案:
每个对象都会在其内部初始化一个属性,就是(原型),当我们访问一个对象的属性时如果这个对象内部不存在这个属性,那么他就会去里找这个属性,这个又会有自己的,于是就这样一直找下去,也就是我们平时所说的原型链的概念关系:特点:对象是通过引用来传递的,我们创建的每个新对象实体中并没有一份属于自己的原型副本。当我们修改原型时,与之相关的对象也会继承这一改变
当我们需要一个属性的时,引擎会先看当前对象中是否有这个属性, 如果没有的就会查找他的对象是否有这个属性,如此递推下去,一直检索到 内建对象原型:的所有对象中都包含了一个 内部属性,这个属性所对应的就是该对象的原型JavaScript的函数对象,除了原型 之外,还预置了 属性当函数对象作为构造函数创建实例时,该 prototype 属性值将被作为实例对象的原型 。原型链:当一个对象调用的属性/方法自身不存在时,就会去自己 关联的前辈 对象上去找如果没找到,就会去该 原型 关联的前辈 去找。依次类推,直到找到属性/方法或 为止。从而形成了所谓的“原型链”
原型特点:对象是通过引用来传递的,当修改原型时,与之相关的对象也会继承这一改变答案:
构造继承原型继承类继承……答案:
由以下三部分组成:
JavaScript` 语言基础(文档对象模型):规定了访问和的接口(浏览器对象模型):提供了浏览器窗口之间进行交互的对象和方法答案:
返回一个 对象,你可以对它调用多个 方法,比如用 获取文本,用 获取值等等。而 代表当前元素,它是 关键词中的一个,表示上下文中的当前 元素。你不能对它调用 方法,直到它被 函数包裹,例如 。
答案:
叫做严格相等,是指:左右两边不仅值要相等,类型也要相等,例如的结果是,因为一边是,另一边是`number不像那样严格,对于一般情况,只要值相等,就返回true,但==还涉及一些类型转换,它的转换规则如下**
两边的类型是否相同,相同的话就比较值的大小,例如,返回判断的是否是和,是的话就返回true判断的类型是否是和,是的话,把类型转换成,再进行比较判断其中一方是否是,是的话就把转换成umber`,再进行比较如果其中一方为,且另一方为、或者,会将转换成字符串,再进行比较答案:
调用的过程中会发生以上四件事情:
创建了一个新对象;将这个新创建的对象,链接到原型;执行构造函数方法,绑定 this,属性和方法被添加到this引用的对象中返回新对象根据以上几个过程,我们也可以试着来自己实现一个
以下是对实现的分析:
创建一个空对象获取构造函数设置空对象的原型绑定并执行构造函数确保返回值为对象对于对象来说,其实都是通过产生的,无论是还是。
对于创建一个对象来说,更推荐使用字面量的方式创建对象(无论性能上还是可读性)。因为你使用的方式创建对象需要通过作用域链一层层找到,但是你使用字面量的方式就没这个问题。
答案:
存在提升,我们能在声明之前使用。、 不能在声明前使用 在全局作用域下声明变量会导致变量挂载在 上,其他两者不会 和 作用基本一致,但是后者声明的变量不能再次赋值答案:
形参相当于函数中定义的变量,实参是在运行时的函数调用时传入的参数。
形参就是函数声明时的变量, 实参是我们调用该函数时传入的具体参数。
答案:
只有 对象才能使用 方法 对象是一个数组对象答案:function a(){} ,原因如下:
给定一个整数数组nums和一个整数目标值target,请在该数组中找出和为目标值的那两个整数,并返回它们的数组下标。
例如:var nums = [2, 8, 7, 15] ,target = 9; nums[0] + nums[2] == 9。 返回 2 ,7 [0,2]
当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color。则就叫称为重绘。
当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建。这就称为回流(reflow)。
区别:回流必将引起重绘,而重绘不一定会引起回流。比如:只有颜色改变的时候就只会发生重绘而不会引起回流。
当页面布局和几何属性改变时就需要回流,比如:添加或者删除可见的DOM元素,元素位置改变,元素尺寸改变——边距、填充、边框、宽度和高度,内容改变
防抖:高频率触发的事件,在指定的单位时间内,只响应最后一次(只执行最后一次)
节流:高频率触发的事件,在指定的单位时间内,只响应第一次(在指定的时间内,只执行一次)
防抖和节流的使用场景:
防抖(debounce) 1.search搜索联想,用户在不断输入值时,用防抖来节约请求资源。 2.window触发resize的时候,不断的调整浏览器窗口大小会不断的触发这个事件,用防抖来让其只触发一次
节流(throttle) 1.鼠标不断点击触发,mousedown(单位时间内只触发一次) 2.监听滚动事件,比如是否滑到底部自动加载更多
答案:XMLHttpRequest,因为创建ajax需要通过 XMLHttpRequest方法创建
答案:AJAX = 异步 JavaScript 和 XML。 AJAX 是一种用于创建快速动态网页的技术。 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.
答案:
优点:通过异步模式,提升了用户体验.优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用.在客户端运行,承担了一部分本来由服务器承担的工作,减少了大用户量下的服务器负载。可以实现动态不刷新(局部刷新)缺点:安全问题 暴露了与服务器交互的细节。对搜索引擎的支持比较弱。不容易调试。答案:
首先了解下浏览器的同源策略 同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到、等攻击。所谓同源是指"协议+域名+端口"三者相同,只要三者有任意一个不同,就是非同源,即跨域。(非同源就是跨域)
通过jsonp跨域proxy跨域(在项目中配置proxy跨域,后面在学习Vue项目时会学到,这个不推荐,因为不能在生产阶段使用,只能在开发阶段使用)后端(node、java、php、python等)在头部信息里面设置允许跨域的设置nodejs中间件代理跨域nginx代理跨域 的原理很简单,就是利用 标签没有跨域限制的漏洞。通过 标签指向一个需要访问的地址并提供一个回调函数来接收数据当需要通讯时。
使用简单且兼容性不错,但是只限于 请求。Token其实就是访问资源的凭证。一般是用户通过用户名和密码登录成功之后,服务器将登陆凭证做数字签名,加密之后得到的字符串作为token。 它在用户登录成功之后会返回给客户端,客户端主要有这么几种存储方式:
存储在中,每次调用接口的时候都把它当成一个字段传给后台存储在中,让它自动发送,不过缺点就是不能跨域拿到之后存储在中,每次调用接口的时候放在HTTP请求头的字段里答案:
已修改 modified :表示修改了文件,但还没将修改的结果放到暂存区已暂存 staged :表示对已修改文件的当前版本做了标记,使之包含在下次提交的列表中已提交 committed :表示文件已经安全地保存在本地的 Git 仓库中git提交文件
Git分支操作(创建、删除、合并分支)
git查看状态或记录
回退
答案:
状态码表示了响应的一个状态,可以让我们清晰的了解到这一次请求是成功还是失败,如果失败的话,是什么原因导致的,当然状态码也是用于传达语义的。如果胡乱使用状态码,那么它存在的意义就没有了。
2XX 成功200 OK,表示从客户端发来的请求在服务器端被正确处理204 No content,表示请求成功,但响应报文不含实体的主体部分205 Reset Content,表示请求成功,但响应报文不含实体的主体部分,但是与 204 响应不同在于要求请求方重置内容206 Partial Content,进行范围请求3XX 重定向301 moved permanently,永久性重定向,表示资源已被分配了新的 URL302 found,临时性重定向,表示资源临时被分配了新的 URL303 see other,表示资源存在着另一个 URL,应使用 GET 方法获取资源304 not modified,表示服务器允许访问资源,但因发生请求未满足条件的情况307 temporary redirect,临时重定向,和302含义类似,但是期望客户端保持请求方法不变向新的地址发出请求4XX 客户端错误400 bad request,请求报文存在语法错误401 unauthorized,表示发送的请求需要有通过 HTTP 认证的认证信息403 forbidden,表示对请求资源的访问被服务器拒绝404 not found,表示在服务器上没有找到请求的资源5XX 服务器错误500 internal sever error,表示服务器端在执行请求时发生了错误501 Not Implemented,表示服务器不支持当前请求所需要的某个功能503 service unavailable,表明服务器暂时处于超负载或正在停机维护,无法处理请求答案:
同步:当客户端发送请求给服务端,在等待服务端响应的请求时,客户端不做其他的事情。当服务端做完了才返回到客户端。这样的话客户端需要一直等待。用户体验不太友好。
异步:当客户端发送给服务端请求时,在等待服务端响应的时候,客户端可以做其他的事情,这样节约了时间,提高了效率。
异步虽然好,但是有些问题是要用同步用来解决,比如有些东西我们需要的是拿到返回的数据在进行操作的(比如:登录功能)。这些是异步所无法解决的。
答案:
1.为什么会用到cookie和session
? 由于http请求是一种无状态的请求,一旦数据交换完毕便会关闭请求,再次交换数据则要再次发起请求,所以服务端无法通过连接追踪会话,确定用户身份,而cookie和session则可以帮助服务端确定用户身份。
2.cookie运行流程
? 第一次登陆的时候,服务器返回一段数据(cookie)给浏览器,然后浏览器则需要把返回的数据存储起来。那么在第二次请求的时候,浏览器则需要发送存储起来的那段数据(cookie)给服务器,以至于让服务器确认访问用户的身份。
3.session的运行流程
? 而session则和cookie差不多,都是用来存储数据,确定用户身份。不同的是session是存储在服务器的,而cookie则是存储在电脑本地文件里的,一般第一次登陆的时候,服务器在存储session时会生成session_id,通过http请求头返回给浏览器,然后浏览器则会把session_id保存在cookie里,等到第二次请求的时候,浏览器则会发送session_id到服务器,服务器通过session_id获取到对应的数据来判断用户的身份。
答案:
数据体积方面相对来讲,数据的体积小,传递的速度更快些。
数据交互方面与的交互更加方便,更容易解析处理,更好的数据交互数据描述方面对数据的描述性比较差
传输速度方面的速度要远远快于答案:
通过NPM,你可以安装和管理项目的依赖,并且能够指明依赖项的具体版本号,可以通过package.json文件来管理项目信息,安装项目依赖等。
答案:
1、请求报文
请求行 ( http 方法 + 页面地址 + http 协议 + 版本)请求头( key + value 值)请求体(数据部分)2、响应报文
状态行响应头响应体答案:
Ajax不是一个技术,它实际上是几种技术,每种技术都有其独特这处,合在一起就成了一个功能强大的新技术。Ajax包括:
1、Javascript——JavaScript是通用的脚本语言,而Ajax应用程序就是使用JavaScript来编写的。 2、CSS——CSS为Web页面元素提供了可视化样式的定义方法。Ajax应用中,用户界面的样式可以通过CSS独立修改。
3、DOM——通过JavaScript修改DOM,Ajax应用程序可以在运用时改变用户界面。
4、XMLHttpRequest对象——XMLHttpRequest对象允许Web程序员从Web服务器以后台的方式来获取数据。
5、XML——可扩展的标记语言(Extensible Markup Language)具有一种开放的、可扩展的、可自描述的语言结构,它已经成为网上数据和文档传输的标准。它是用来描述数据结构的一种语言,就正如他的名字一样。他使对某些结构化数据的定义更加容易,并且可以通过他和其他应用程序交换数据。
6、HTM——称为超文本标记语言,是一种标识性的语言。
答案:
HTTP是一种不保存状态,即无状态 ( stateless )协议。 HTTP协议自身不对请求和响应之间的通信状态进行保存。
也就是说在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。 使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前一切的请求或者响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成如此简单的。
随着 WEB 的不断发展,因无状态而导致业务处理变得棘手的情况增多了。为了实现期望的保持状态功能,于是引入了 Cookie 技术。有了Cookie 再用HTTP协议通信,就可以管理状态了。
答案:
cookie与session的区别
cookie数据存放在客户端上,session数据放在服务器上;
cookie不是很安全,且保存数据有限(单个 cookie 保存的数据不能超过 4K,很多浏览器都限制一个站点最多保存 20 个 cookie);
session一定时间内保存在服务器上,当访问增多,占用服务器性能。
session与token的区别
作为身份认证,token安全性比session好;
Session 认证只是简单的把User 信息存储到Session 里。 而Token 提供的是 认证 和 授权 ,认证是针对用户,授权是针对App 。其目的是让 某App有权利访问 某用户 的信息。
token与cookie的区别
Cookie是不允许垮域访问的,但是token是支持的, 前提是传输的用户认证信息通过HTTP头传输;
token就是令牌,比如你授权(登录)一个程序时,他就是个依据,判断你是否已经授权该软件;cookie就是写在客户端的一个txt文件,里面包括你登录信息之类的,这样你下次在登录某个网站,就会自动调用cookie自动登录用户名;session和cookie差不多,只是session是写在服务器端的文件,也需要在客户端写入cookie文件,但是文件里是你的浏览器编号.Session的状态是存储在服务器端,客户端只有session id;而Token的状态是存储在客户端。
答案:
cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)
cookie数据始终在同源的http请求中携带(即使不需要),记会在浏览器和服务器间来回传递
sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存
存储大小:
cookie数据大小不能超过4k sessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大 有期时间:
localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据 sessionStorage 数据在当前浏览器窗口关闭后自动删除 cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
答案:
跨域资源共享()是一种机制,是W3C标准。它允许浏览器向跨源服务器,发出或请求。并且整个通信过程都是浏览器自动完成的,不需要用户参与。而使用这种的前提是,浏览器必须支持这个功能,并且服务器端也必须同意这种请求。通常是有以下几个配置:
Access-Control-Allow-OriginAccess-Control-Allow-MethodsAccess-Control-Allow-HeadersAccess-Control-Allow-CredentialsAccess-Control-Max-AgePS:回答配置时,可以说出前三个即可。
答案:
2XX 成功200 OK,表示从客户端发来的请求在服务器端被正确处理204 No content,表示请求成功,但响应报文不含实体的主体部分205 Reset Content,表示请求成功,但响应报文不含实体的主体部分,但是与 204 响应不同在于要求请求方重置内容206 Partial Content,进行范围请求3XX 重定向301 moved permanently,永久性重定向,表示资源已被分配了新的 URL302 found,临时性重定向,表示资源临时被分配了新的 URL303 see other,表示资源存在着另一个 URL,应使用 GET 方法获取资源304 not modified,表示服务器允许访问资源,但因发生请求未满足条件的情况307 temporary redirect,临时重定向,和302含义类似,但是期望客户端保持请求方法不变向新的地址发出请求4XX 客户端错误400 bad request,请求报文存在语法错误401 unauthorized,表示发送的请求需要有通过 HTTP 认证的认证信息403 forbidden,表示对请求资源的访问被服务器拒绝404 not found,表示在服务器上没有找到请求的资源5XX 服务器错误500 internal sever error,表示服务器端在执行请求时发生了错误501 Not Implemented,表示服务器不支持当前请求所需要的某个功能503 service unavailable,表明服务器暂时处于超负载或正在停机维护,无法处理请求答案:
get是获取数据的,而post是提交数据的。GET 用于获取信息,是无副作用的,且可缓存, 而POST 用于修改服务器上的数据,有副作用,不可缓存。答案:
①、编译过程: v-if 是 真正 的 条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性display。
②、编译条件: v-if 是惰性的:如果在初始渲染时条件为假,则什么也不做。直到条件第一次变为真时,才会开始渲染条件块。v-show不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
③、性能消耗: v-if有更高的切换消耗。v-show有更高的初始渲染消耗。
④、应用场景: v-if适合运行时条件很少改变时使用。v-show适合频繁切换。
答案:用于 管理可复用的元素。因为 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。
答案:因为一个组件是可以共享的,但他们的data是私有的,所以每个组件都要return一个新的data对象,返回一个唯一的对象,不要和其他组件共用一个对象。
答案:
是计算属性,依赖其他属性计算值,并且 的值有缓存,只有当计算值变化才会返回内容。 监听到值的变化就会执行回调,在回调中可以进行一些逻辑操作。所以一般来说需要依赖别的属性来动态获得值的时候可以使用 ,对于监听到值的变化需要做一些复杂业务逻辑的情况可以使用 。能够使用computed属性实现的结果,就使用 属性,不要使用,因为是一直在侦听数据的变化,对内存性能开销比较大,而计算属性是基于它们的依赖进行缓存的,所以从性能上比watch开销要小很多。当需要执行异步操作的时候,就要使用属性,这个是 属性无法做到的。答案:
组件复用时所有组件实例都会共享 ,如果 是对象的话,就会造成一个组件修改 以后会影响到其他所有组件,所以需要将 写成函数,每次用到就调用一次函数获得新的数据。当我们使用 的方式的时候,无论我们将 设置为对象还是函数都是可以的,因为 的方式是生成一个根组件,该组件不会复用,也就不存在共享 的情况了答案:
是一个专为 应用程序开发的状态管理模式。有 5 种,分别是 、、、、vuex 的 store 是什么?
就是一个仓库,仓库里放了很多对象。其中 就是数据源存放地,对应于一般 vue 对象里面的 里面存放的数据是响应式的, 组件从 读取数据,若是 中的数据发生改变,依赖这相数据的组件也会发生更新它通过 把全局的 和 映射到当前组件的 计算属性vuex 的 getter 是什么?
可以对 进行计算操作,它就是 的计算属性虽然在组件内也可以做计算属性,但是 可以在多给件之间复用如果一个状态只在一个组件内使用,是可以不用 vuex 的 mutation 是什么?
更改的中的状态的唯一方法是提交vuex 的 action 是什么?
类似于 , 不同在于: 提交的是 ,而不是直接变更状态 可以包含任意异步操作 中 请求代码应该写在组件的 中还是 的 中vuex的 module是什么?
面对复杂的应用程序,当管理的状态比较多时;我们需要将的对象分割成模块()。答案:
第一种方法是直接在子组件中通过来调用父组件的方法第二种方法是在子组件里用向父组件触发一个事件,父组件监听这个事件就行了。答案:
Entry:入口,Webpack 执行构建的第一步将从 Entry 开始,可抽象成输入。Loader:模块转换器,用于把模块原内容按照需求转换成新内容。Plugin:扩展插件,在 Webpack 构建流程中的特定时机注入扩展逻辑来改变构建结果或做你想要的事情。Output:输出结果,在 Webpack 经过一系列处理并得出最终想要的代码后输出结果。答案:
父子组件通信兄弟组件通信跨多层级组件通信答案:
1、数据驱动,也叫双向数据绑定。
Vue.js数据观测原理在技术实现上,利用的是Object.defineProperty和存储器属性: getter和setter(所以只兼容IE9及以上版本),可称为基于依赖收集的观测机制。核心是VM,即ViewModel,保证数据和视图的一致性。2、组件系统。
.vue组件的核心选项:
1、模板(template):模板声明了数据和最终展现给用户的DOM之间的映射关系。 2、初始数据(data):一个组件的初始数据状态。对于可复用的组件来说,这通常是私有的状态。 3、接受的外部参数(props):组件之间通过参数来进行数据的传递和共享。 4、方法(methods):对数据的改动操作一般都在组件的方法内进行。 5、生命周期钩子函数(lifecycle hooks):一个组件会触发多个生命周期钩子函数,最新2.0版本对于生命周期函数名称改动很大。 6、私有资源(assets):Vue.js当中将用户自定义的指令、过滤器、组件等统称为资源。一个组件可以声明自己的私有资源。私有资源只有该组件和它的子组件可以调用。 等等。答案:
vue-router路由提供了两种路由模式:hash模式和history模式。
hash模式:
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
history模式:
如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://itcgq.com/user/id 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
答案:
优点:
无刷新体验,提升了用户体验; 前端开发不再以页面为单位,更多地采用组件化的思想,代码结构和组织方式更加规范化,便于修改和调整; API 共享,同一套后端程序代码不用修改就可以用于Web界面、手机、平板等多种客户端 用户体验好、快,内容的改变不需要重新加载整个页面。
缺点:
不支持低版本的浏览器,最低只支持到IE9; 不利于SEO的优化(如果要支持SEO,建议通过服务端来进行渲染组件); 第一次加载首页耗时相对长一些,出现白屏; 不可以使用浏览器的导航按钮需要自行实现前进、后退。
13、对于MVVM的理解?
答案:
VVM是Model-View-ViewModel缩写,也就是把MVC中的Controller演变成ViewModel。Model层代表数据模型,View代表UI组件,ViewModel是View和Model层的桥梁,数据会绑定到viewModel层并自动将数据渲染到页面中,视图变化的时候会通知viewModel层更新数据。
Model: 代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑。我们可以把Model称为数据层,因为它仅仅关注数据本身,不关心任何行为View: 用户操作界面。当ViewModel对Model进行更新的时候,会通过数据绑定更新到ViewViewModel: 业务逻辑层,View需要什么数据,ViewModel要提供这个数据;View有某些操作,ViewModel就要响应这些操作MVVM主要解决了 MVC中大量的 DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验。和当 Model 频繁发生变化,开发者需要主动更新到 View 。
答案:
vue 双向数据绑定是通过 数据劫持 结合 发布订阅模式的方式来实现的, 也就是说数据和视图同步,数据发生变化,视图跟着变化,视图变化,数据也随之发生改变; 核心:关于VUE双向数据绑定,其核心是 Object.defineProperty()方法。
答案:
遇到此问题,一定要先回答前两种方式,再提使用第三方UI库实现在 vue 中,实现 Tab 切换主要有三种方式:
1、使用 component 动态组件实现 Tab切换 [推荐移动端使用]
2、使用 vue-router 路由配合标签实现
3、使用第三方插件
详解:
1、使用 component 动态组件实现 Tab切换:
动态组件 component: 渲染一个“元组件”为动态组件。依 isShow的属性值,来决定哪个组件被渲染。示例:
2、通过 标签 和 子路由 配合实现Tab切换
示例:
适合vue做后台管理系统时,做侧边栏功能account.vue文件:
在src/router/index.js:
答案:
vue.js:vue-cli工程的核心,主要特点是 双向数据绑定 和 组件系统。vue-router:vue官方推荐使用的路由框架。vuex:专为 Vue.js 应用项目开发的状态管理器,主要用于维护vue组件间共用的一些 变量 和 方法。axios( 或者 fetch 、ajax ):用于发起 GET 、或 POST 等 http请求,基于 Promise 设计。webpack:模块加载和vue-cli工程打包器。答案:
声明式(标签跳转)
编程式( js跳转)
答案:
是“路由信息对象”,包括,,,,,,等路由信息参数。而是“路由实例”对象包括了路由的跳转方法,钩子函数等答案:
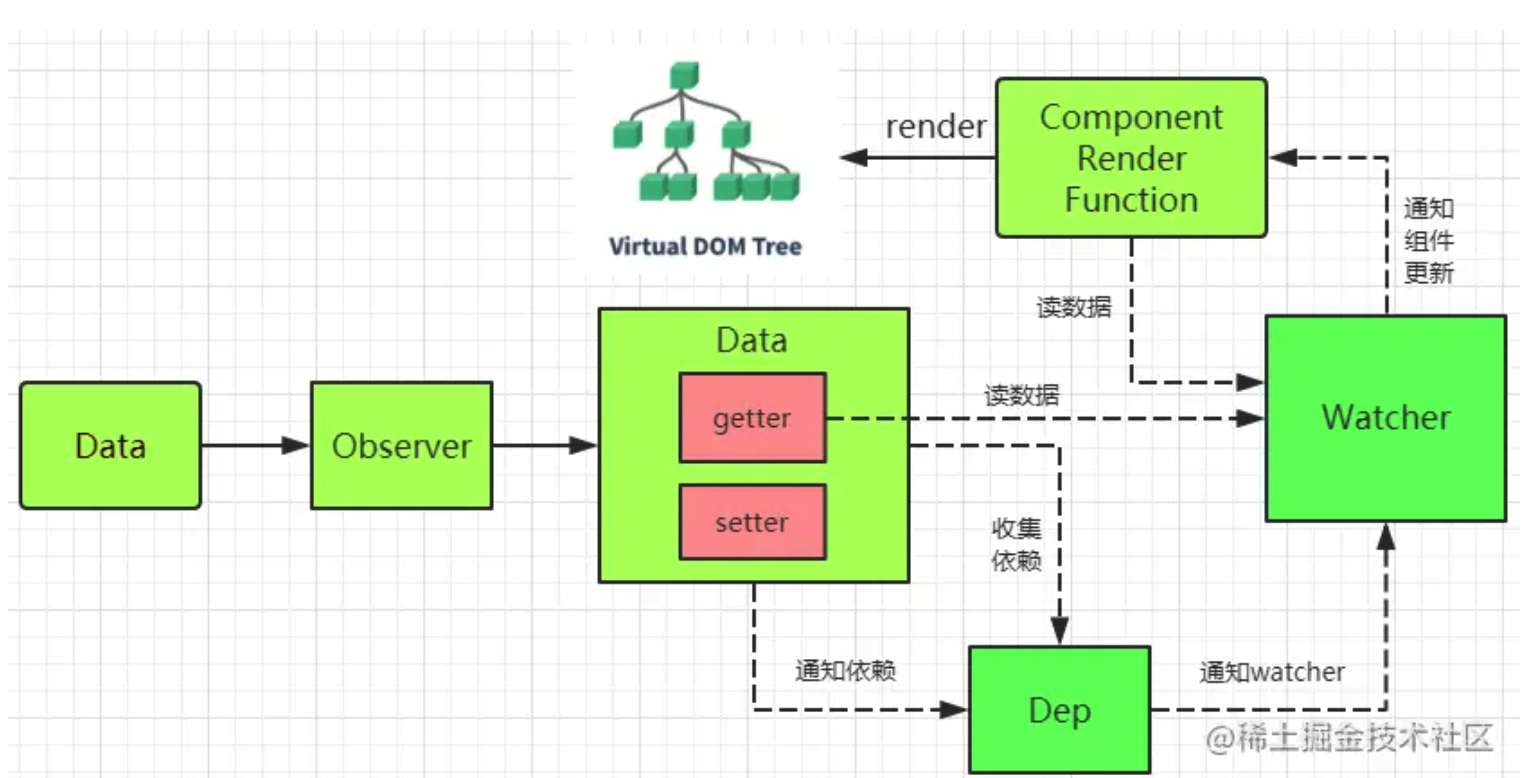
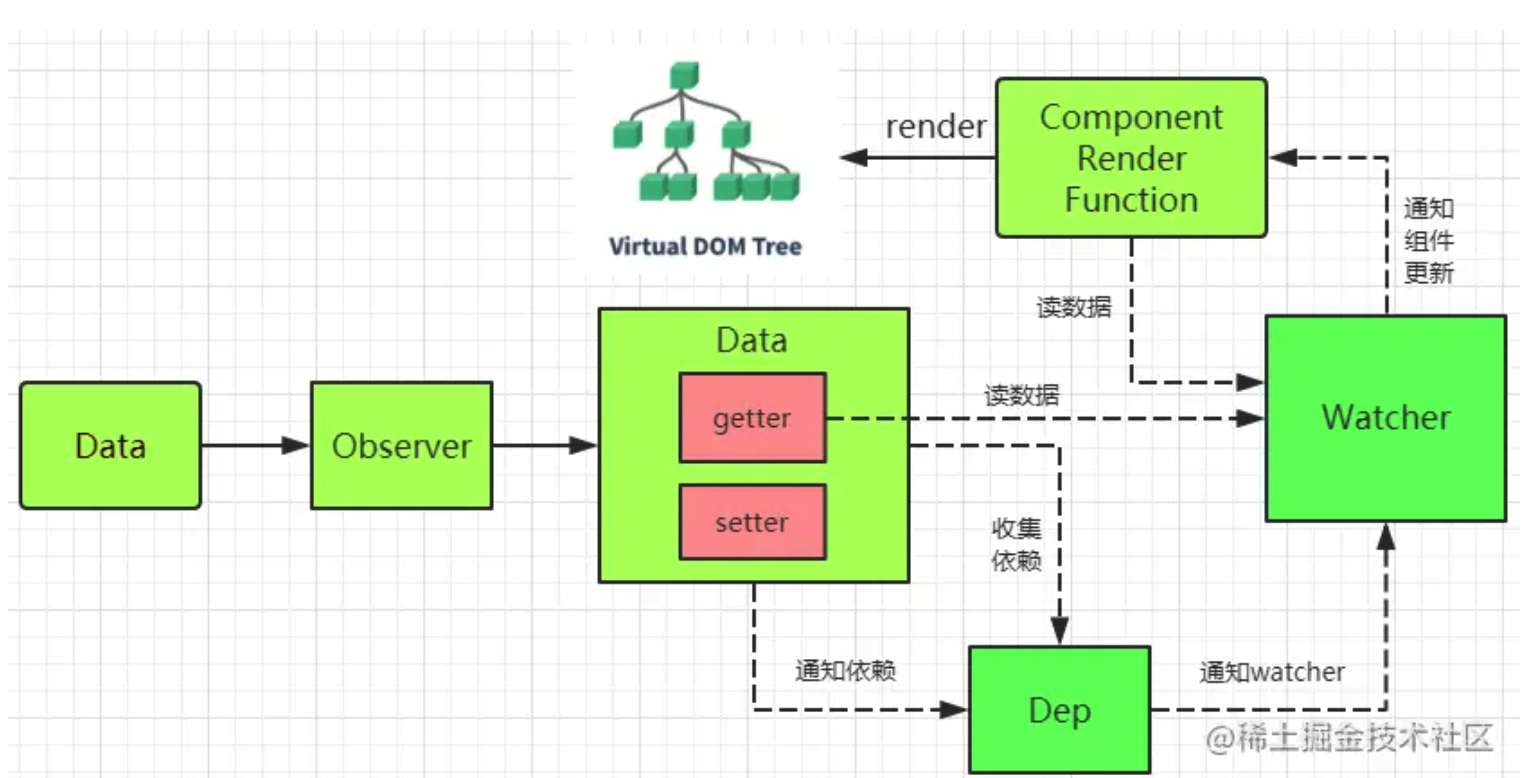
路由懒加载(利用的代码切割)使用加速,将通用的库从进行抽离服务端渲染组件按需加载开启压缩Vue的响应式原理是通过实现的,通过绑定过的对象,会变成「响应式」化,也就是说改变这个对象的时候会触发get和set事件,进而触发一些视图更新。
响应式原理的核心就是、、。

 image-20220323174244887实现Vue2 的响应式原理的大致步骤如下:
image-20220323174244887实现Vue2 的响应式原理的大致步骤如下:
(1)、侦测数据的变化(哪些数据发生了变化)【数据劫持+依赖收集和通知】
负责将数据转换成getter/setter形式,进行数据的劫持(监听数据的变化),Vue2 通过设定对象属性的 setter/getter 方法来监听数据的变化,getter 的时候会收集依赖,setter 的时候会触发依赖更新,在数据变更的时候通知更新视图。
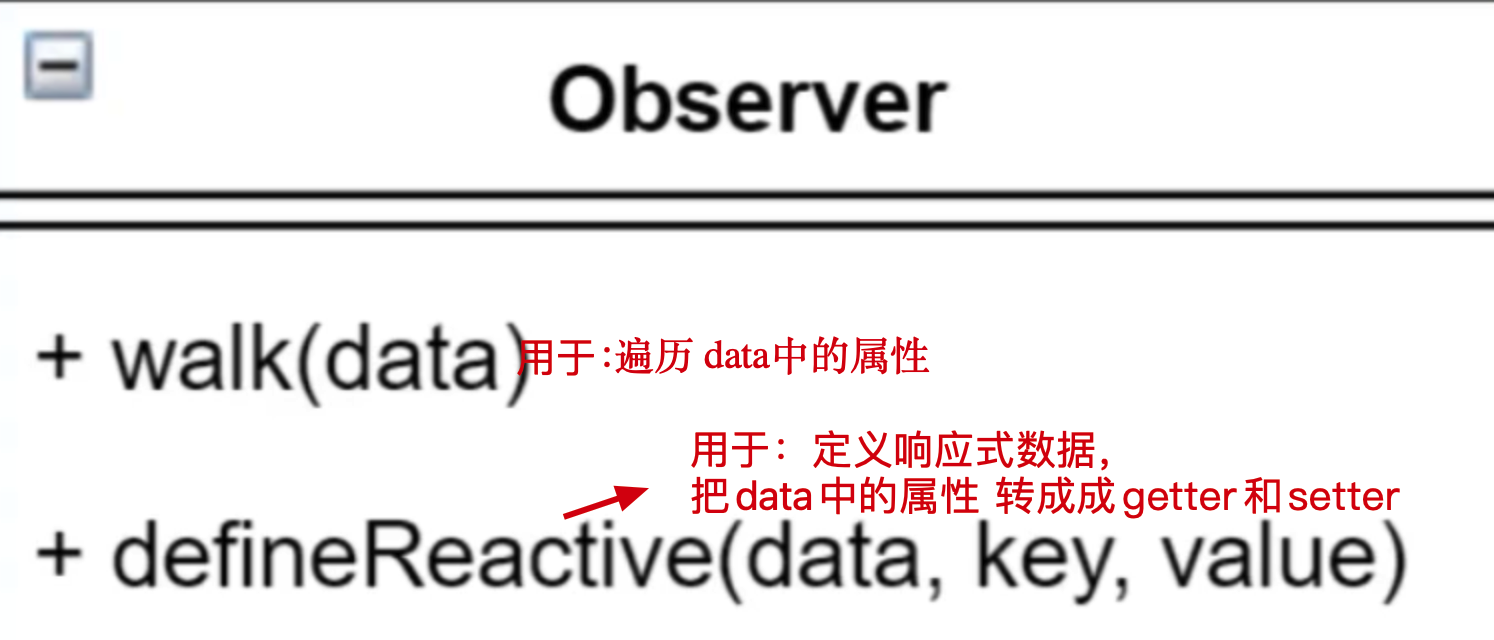
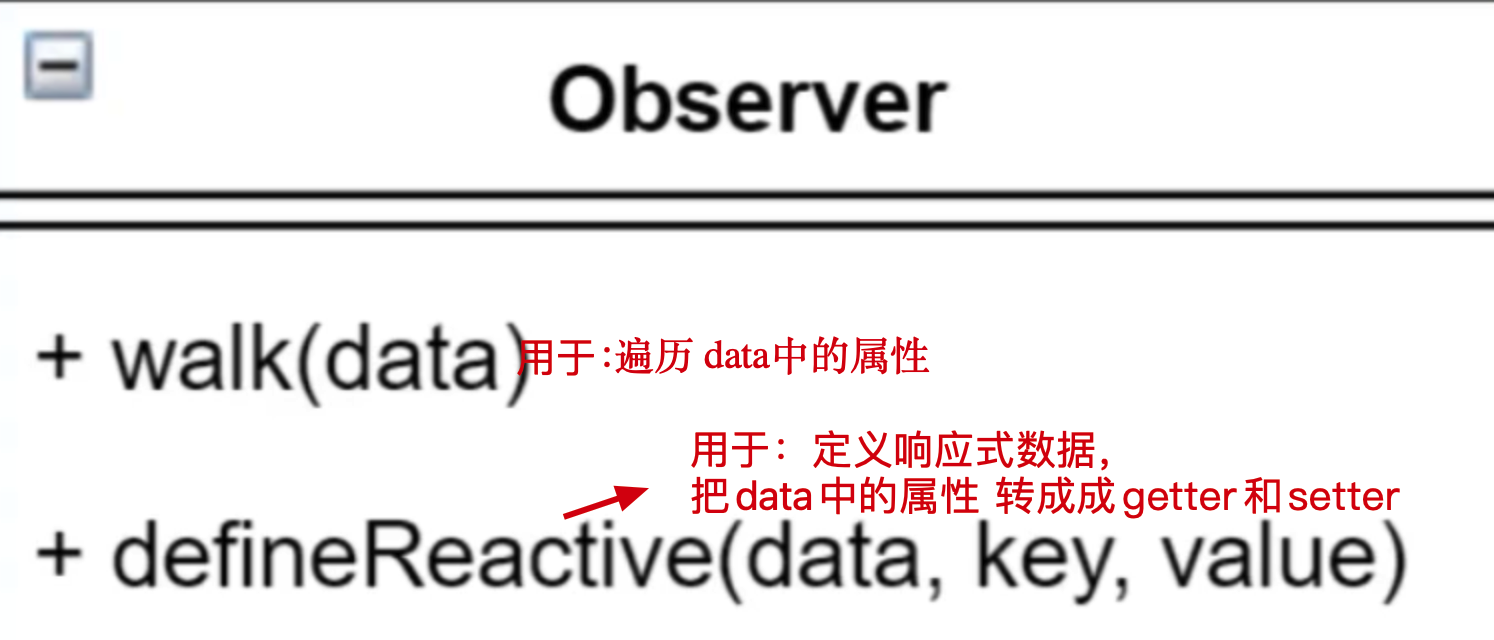
的作用是:
负责把data对象中的属性转换成响应式数据(将数据转换成getter/setter形式),进行数据的劫持(监听数据的变化);当数据发生变化时发送通知类中的结构说明:

 image-20220324220334084(2)、收
image-20220324220334084(2)、收