前端Grid布局介绍
1. 什么是Grid布局
Grid布局及网格布局,是一种新的css模型,一般是将一个页面划分成几个主要的区域,定义这些区域的大小、位置和层次等关系,是目前唯一一种css二维布局。
2. 和flex布局的区别
Grig布局和flex布局时有实质性的区别的,flex是一维布局,只能处理一个维度上的布局,一行或者是一列,但是Grid布局是二维布局,将容器划分成了“行”和”列”,产生了一个个的网格,可以将网格元素放在行和列相关的位置上,从而达到了布局的目的。
flex布局示例:

grid布局示例:

3. grid布局的概念
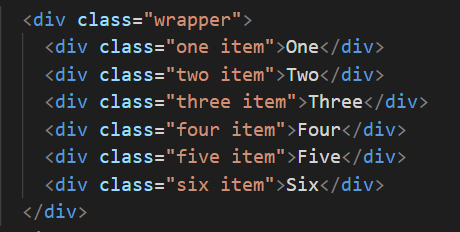
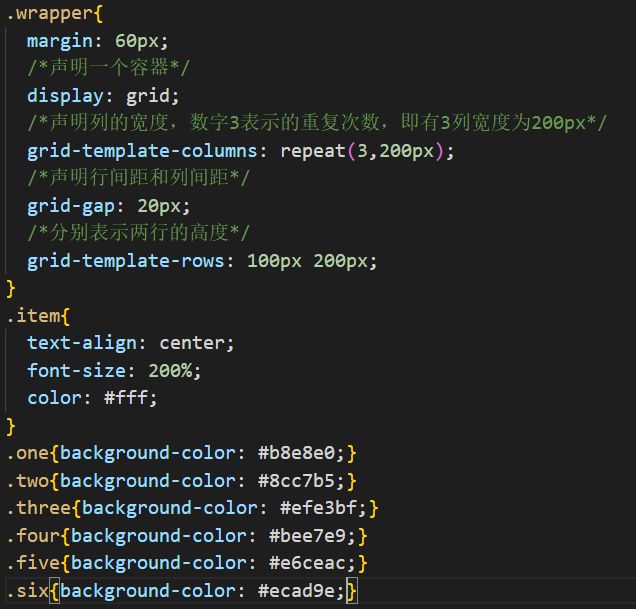
首先我们先看一个小例子,通过这个例子演示一些基础概念


运行结果:

容器和项目
我们通过再元素上声明display:grid或者display:inline-grid来创建一个容器网格,这个元素的所有直系3子元素将成为网格项目。
网格轨道
grid-template-columns和grid-template-rows属性来定义网格中的行和列
网格单元
一个网格单元是在一个网格元素中最小的单位,上图中One、Two、Three、Four…都是一个个的网格单元
网格线
划分网格的线即为网格线。需要注意的是,我们定义网格的时候,定义的是网格轨道。Grid会自动创建编号的网格线来定位每一个元素,m列有m+1根垂直的网格线,n行有n+1根水平网格线。一般而言,是从左到右,从上到下,1,2,3进行编号排序,从右到左,从下到上,则是按照-1,-2,-3…顺序进行编号排下序。

如果您想了解更多前端问题,可关注CRMEB,CRMEB专注于移动互联网软件设计、研发、销售为一体的高新技术企业,我们将竭诚为您服务。
举报/反馈